- إنضم
- 16 أبريل 2024
- المشاركات
- 129
- الموضوع الكاتب
- #1
السلام عليكم
اليوم سنتعرف كيفية طي صفحة المنتديات
الدرس خاص بسكريبت xenforo الجيل الثاني
نبدأ على بركة الله
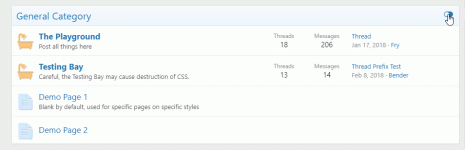
النتيجة ستكون كتالي

ادخل الى لوحة التحكم >> المظهر >> القوالب
ابحث في القوالب عن هذا القالب node_list_category
بعد ان تفتح هذا القالب ابحث بداخله عن هذا الكود
اليوم سنتعرف كيفية طي صفحة المنتديات
الدرس خاص بسكريبت xenforo الجيل الثاني
نبدأ على بركة الله
النتيجة ستكون كتالي
ادخل الى لوحة التحكم >> المظهر >> القوالب
ابحث في القوالب عن هذا القالب node_list_category
بعد ان تفتح هذا القالب ابحث بداخله عن هذا الكود
كود:
<div class="block block--category block--category{$node.node_id}">استبدله بهذا الكود
كود:
<div class="block block--category block--category{$node.node_id} collapsible-nodes">بعدها ابحث عن هذا الكود على نفس القالب
كود:
<h2 class="block-header">ضع تحته هذا الكود
كود:
<div class="block-header--left">بعدها هنا تابع معي جيدا على نفس القالب في حالة كان عندك زينفورو نسخة 2.0 ستبحث عن هذا الكود
كود:
<div class="block-desc">{$node.description|raw}</div></xf:if>
كود:
</div>اما في في حالة كان عندك زينفورو نسخة 2.1 او 2.2 ستبحث عن هذا الكود
كود:
</h2>و تضع فوقه هذا الكود
كود:
<span id="collapse-{$node.node_id}" class="collapseTrigger collapseTrigger--block {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}" data-xf-click="toggle" data-xf-init="toggle-storage" data-storage-type="cookie" data-target=".block--category{$node.node_id} .block-body" data-storage-key="_node-{$node.node_id}"></span>بعدها في الخطوة التالية لكلا نسختين ابحث عن هذا الكود
كود:
<div class="block-body">تستبدله بهذا الكود
كود:
<div class="block-body block-body--collapsible {{ !is_toggled('_node-' . $node.node_id) ? ' is-active' : '' }}"> ثم من لوحة التحكم >> المظهر >> القوالب
ابحث في القوالب عن هذا القالب extra.less:
ثم تضع فيه هذا الكود
ابحث في القوالب عن هذا القالب extra.less:
ثم تضع فيه هذا الكود
كود:
/* Node Collapse */
.block--category
{
.collapseTrigger
{
opacity: 0.5;
transition: opacity 0.3s;
margin-right: 10px;
&.is-active:before
{
content: "\f205";
transform: scale(-1, 1);
margin-right: -8px;
}
&:before
{
content: "\f205";
font-size: 80%;
}
}
.block-container:hover .collapseTrigger
{
opacity: 1;
}
}
.collapsible-nodes
{
.block-header
{
display: flex;
}
.block-header--left
{
margin-right: auto;
max-width: 100%;
}
}و مبروك عليك النتيجة
نلتقي في الدرس القادم ان شاء الله
نلتقي في الدرس القادم ان شاء الله
المرفقات
التعديل الأخير: