- إنضم
- 16 أبريل 2024
- المشاركات
- 122
- الموضوع الكاتب
- #1
السلام عليكم في درس اليوم بيكون درسنا خفيف سنتعرف
طريقة إضافة بعض التأثيرات الجمالية على شريط الإجراءات
الشرح خاص بسكريبت زينفورو الجيل الثاني
تابعوا معي
النتيجة قبل التعديل

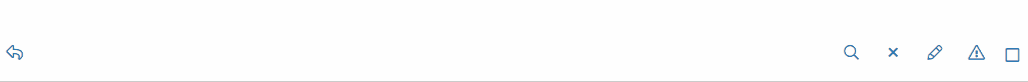
النتيجة بعد التعديل

ادخل الى لوحة التحكم >> المظهر >> القوالب
ابحث في القوالب عن هذا القالب extra.less
تضيف بداخله هذا الكود
طريقة إضافة بعض التأثيرات الجمالية على شريط الإجراءات
الشرح خاص بسكريبت زينفورو الجيل الثاني
تابعوا معي
النتيجة قبل التعديل

النتيجة بعد التعديل

ادخل الى لوحة التحكم >> المظهر >> القوالب
ابحث في القوالب عن هذا القالب extra.less
تضيف بداخله هذا الكود
كود:
/*Action Bar*/
.actionBar-action, .reaction-text
{
font-size: 0;
.m-transition();
&:before
{
font-size: @xf-fontSizeNormal;
margin-right: 5px;
}
&--inlineMod, &--menuTrigger, &--reaction, &:hover, &:hover .reaction-text
{
font-size: 100%;
text-decoration:none;
}
&--edit { .m-faBefore(@fa-var-pencil); }
&--delete { .m-faBefore(@fa-var-times); }
&--ip { .m-faBefore(@fa-var-search); }
&--warn { .m-faBefore(@fa-var-exclamation); }
&--spam { .m-faBefore(@fa-var-flag); }
&--report { .m-faBefore(@fa-var-exclamation-triangle); }
&--history { .m-faBefore(@fa-var-history); }
@media(max-width: @xf-responsiveWide)
{
&:hover
{
font-size: 0;
text-decoration:none;
}
}
}
/*Action Bar*/هنا تكون نهاية درسنا القاكم في الدرس القادم ان شاء الله